Mise en contexte
Une simple question reçue par courriel de la part de Jimmy s’est finalement transportée sur le Web : support plus intéressant afin de tester différentes hypothèses de représentations.
- Jimmy :
-
Comment représenter un graphe en HTML?
- Samuel :
-
Intuitivement, je dirais qu’en HTML 4.01, la méthode pour représenter ce genre d’entité serait l’image. Par contre, pour des raisons d’accessibilité, quelques éléments clefs doivent être pris en considération.
L’attribut
altne nous permettrait pas de fournir un équivalent satisfaisant puisqu’il est préférable de conserver la chaîne de caractères de l’attributaltà une longueur d’environ 150 caractères.Il serait donc nécessaire de combiner l’attribut
longdescà l’attributalt. L’attributlongdescpossède une URL où trouver du contenu alternatif et accessible.Il ne serait probablement pas facile de se faire une représentation mentale d’un graphe à partir d’un texte descriptif continu.
- Jimmy :
-
La question reste donc toujours valide. Comment représenter un graphe en HTML?
Définitions
- Arc
- Relation établie entre deux nœuds dans un graphe, et qui prend la forme d’un trait reliant ces nœuds.
- Graphe
- Représentation visuelle d’une relation binaire, constituée d’un ensemble de nœuds reliés entre eux par des arcs.
- Nœud adjacent
- Nœud qui est directement relié à un autre par un arc.
- Nœud, Sommet
- Paire de coordonnées construisant une primitive géométrique.
Hypothèses de représentations
Voici une liste de nos hypothèses de travail qui seront testées dans cet article :
-
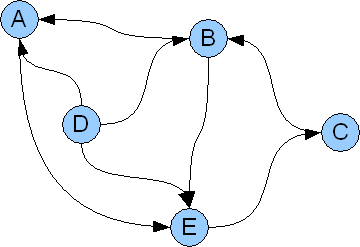
Graphe représenté à l’aide de la balise<img>
-
Graphe représenté à l’aide de la balise<table>
-
Graphe représenté à l’aide de la balise<dl>
Graphe représenté à l’aide de la balise <img>

Visualiser le fichier de description exhaustive lié à l’image par l’attribut <longdesc>.
Graphe représenté à l’aide de la balise <table>
| Point de départ | Point d’arrivée | ||||
|---|---|---|---|---|---|
| A | B | C | D | E | |
| A |

|

|

|

|

|
| B |

|

|

|

|

|
| C |

|

|

|

|

|
| D |

|

|

|

|

|
| E |

|

|

|

|

|
Graphe représenté à l’aide de la balise <dl>
Listes imbriquées à deux niveaux. Le premier niveau représente les cinq points de départ
possibles (A, B, C, D, E). Si un point de départ possède un chemin vers une destination, la
liste des destinations possibles est décrite à l’aide d’une liste.
Première tentative – apperçu
- A
-
- E
- B
-
- A
- E
- C
-
- B
- D
-
- A
- B
- E
- E
-
- C
Première tentative – code source
<dl>
<dt>A</dt>
<dd>
<ul>
<li>E</li>
</ul>
</dd>
<dt>B</dt>
<dd>
<ul>
<li>A</li>
<li>E</li>
</ul>
</dd>
<dt>C</dt>
<dd>
<ul>
<li>B</li>
</ul>
</dd>
<dt>D</dt>
<dd>
<ul>
<li>A</li>
<li>B</li>
<li>E</li>
</ul>
</dd>
<dt>E</dt>
<dd>
<ul>
<li>C</li>
</ul>
</dd>
</dl>
Deuxième tentative – code source
<dl>
<dt id="node-A">A</dt>
<dd>
<ul>
<li><a href="#node-E">E</a></li>
</ul>
</dd>
<dt id="node-B">B</dt>
<dd>
<ul>
<li><a href="#node-A">A</a></li>
<li><a href="#node-E">E</a></li>
</ul>
</dd>
<dt id="node-C" class="node">C</dt>
<dd>
<ul>
<li><a href="#node-B">B</a></li>
</ul>
</dd>
<dt id="node-D">D</dt>
<dd>
<ul>
<li><a href="#node-A">A</a></li>
<li><a href="#node-B">B</a></li>
<li><a href="#node-E">E</a></li>
</ul>
</dd>
<dt id="node-E">E</dt>
<dd>
<ul>
<li><a href="#node-C">C</a></li>
</ul>
</dd>
</dl>
Troisième tentative – code source
<dl class="graph oriented">
<dt id="node-A" class="node">A</dt>
<dd>
<ul>
<li>
<a href="#node-E" class="arrow" rel="adjacant">E</a>
</li>
</ul>
</dd>
<dt id="node-B" class="node">B</dt>
<dd>
<ul>
<li>
<a href="#node-A" class="arrow" rel="adjacant">A</a>
</li>
<li>
<a href="#node-E" class="arrow" rel="adjacant" rev="adjacant">E</a>
</li>
</ul>
</dd>
<dt id="node-C" class="node">C</dt>
<dd>
<ul>
<li>
<a href="#node-B" class="arrow" rel="adjacant">B</a>
</li>
</ul>
</dd>
<dt id="node-D" class="node">D</dt>
<dd>
<ul>
<li>
<a href="#node-A" class="arrow" rel="adjacant">A</a>
</li>
<li>
<a href="#node-B" class="arrow" rel="adjacant">B</a>
</li>
<li>
<a href="#node-E" class="arrow" rel="adjacant" rev="adjacant">E</a>
</li>
</ul>
</dd>
<dt id="node-E" class="node">E</dt>
<dd>
<ul>
<li>
<a href="#node-C" class="arrow" rel="adjacant">C</a>
</li>
</ul>
</dd>
</dl>
« Conclusion »
Le débat est ouvert. Quelle représentation est la plus intéressante d’un
point de vue de la convivialité, de l’accessibilité, de la
compréhension, de la sémantique?
#1 by Sarven Capadisli on 11 juin 2009 - 13 h 02 min
The *key* component for marking up a graph is to make sure the relationship between the nodes is preserved by using links. Hence, first make sure the nodes can be identified and second, link to those nodes from other nodes. e.g., <a href= »#node-E »>E</a> <dt id= »node-E »>E</dt>.
#2 by Samuel Sirois on 14 juin 2009 - 15 h 03 min
Thank you for your input Sarven. It’s really appreciated and quite à propos.
If I may, I will continue the thread in French – since my prose is more
structured in French – but please, feel free to continue in English.
Merci Sarven de soulever ces deux points importants, qui sont ommis dans les différentes représentations
suggérées ci-haut : l’adressabilité et la connectivité
d’une ressource – ici, un nœud d’un graphe.
En spécifiant des identifiants uniques sur les différents nœuds d’un graphe et en ajoutant des
hyperliens vers ces nœuds, nous répondons à ces deux requis. La
deuxième tentative d’une représentation en liste d’un graphe
prend en considération la contribution de Sarven Capadisli.
#3 by Daysia on 5 mai 2011 - 17 h 26 min
Wow, thats a rlaley clever way of thinking about it!
#4 by Samuel Sirois on 14 juin 2009 - 16 h 06 min
Ces deux points me fonds penser à une autre faiblesse de la présente représentation en liste d’un
graphe : il n’est pas vraiment possible pour un agent-utilisateur d’identifier que
la liste représente effectivement un graphe. J’utiliserais donc l’attribut
classpour décrire de façon plus précise les différents éléments de lareprésentation.
La description de la relation peut également être identifée à l’aide de l’attribut
relde l’hyperlien. Serait-il également judicieuxd’utiliser l’attribut
revafin de décrire la possible relationbidirectionnelle entre deux nœuds.
La troisième tentative d’une représentation en liste d’un graphe
prend en considération une meilleure sémantique de l’information.
Qu’en pensez-vous?
#5 by Sarven Capadisli on 17 janvier 2011 - 16 h 14 min
RDFa suits well for this problem since it has to do with nodes and edges
of a graph that we want to represent in (X)HTML.
Here is an example of a relationship between two nodes (whether they are
internal or external to the current URI) would be something like this:
That says that, there is a node in this document that is named
SamuelSirois knows a person at node
http://csarven.ca/#i. If we go tothat URI, we can find get more information (another graph).
If we only use the data above, it doesn’t necessarily mean that both
nodes are people. We only pretend that for the time being based on the
definition of the vocabulary that’s used:http://xmlns.com/foaf/spec/#term_knows. We can of course simply
dereference those URIs and find out whether that URI is a type of a Person.
But, let’s change it around a bit:
You just got yourself a FOAF profile! 🙂
That generates the following statements:
We are free to make claims about anything, anywhere using the RDF data model. The Web is practically a Giant Global Graph.