Articles contenant le tag graphe
Graphes, une représentation HTML
Posté par Samuel Sirois dans Laboratoire le 11 juin 2009
Mise en contexte
Une simple question reçue par courriel de la part de Jimmy s’est finalement transportée sur le Web : support plus intéressant afin de tester différentes hypothèses de représentations.
- Jimmy :
-
Comment représenter un graphe en HTML?
- Samuel :
-
Intuitivement, je dirais qu’en HTML 4.01, la méthode pour représenter ce genre d’entité serait l’image. Par contre, pour des raisons d’accessibilité, quelques éléments clefs doivent être pris en considération.
L’attribut
altne nous permettrait pas de fournir un équivalent satisfaisant puisqu’il est préférable de conserver la chaîne de caractères de l’attributaltà une longueur d’environ 150 caractères.Il serait donc nécessaire de combiner l’attribut
longdescà l’attributalt. L’attributlongdescpossède une URL où trouver du contenu alternatif et accessible.Il ne serait probablement pas facile de se faire une représentation mentale d’un graphe à partir d’un texte descriptif continu.
- Jimmy :
-
La question reste donc toujours valide. Comment représenter un graphe en HTML?
Définitions
- Arc
- Relation établie entre deux nœuds dans un graphe, et qui prend la forme d’un trait reliant ces nœuds.
- Graphe
- Représentation visuelle d’une relation binaire, constituée d’un ensemble de nœuds reliés entre eux par des arcs.
- Nœud adjacent
- Nœud qui est directement relié à un autre par un arc.
- Nœud, Sommet
- Paire de coordonnées construisant une primitive géométrique.
Hypothèses de représentations
Voici une liste de nos hypothèses de travail qui seront testées dans cet article :
-
Graphe représenté à l’aide de la balise<img>
-
Graphe représenté à l’aide de la balise<table>
-
Graphe représenté à l’aide de la balise<dl>
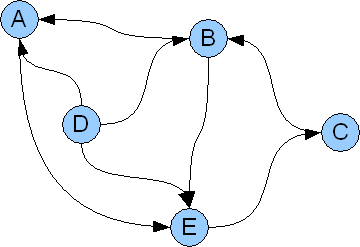
Graphe représenté à l’aide de la balise <img>

Visualiser le fichier de description exhaustive lié à l’image par l’attribut <longdesc>.
Graphe représenté à l’aide de la balise <table>
| Point de départ | Point d’arrivée | ||||
|---|---|---|---|---|---|
| A | B | C | D | E | |
| A |

|

|

|

|

|
| B |

|

|

|

|

|
| C |

|

|

|

|

|
| D |

|

|

|

|

|
| E |

|

|

|

|

|
Graphe représenté à l’aide de la balise <dl>
Listes imbriquées à deux niveaux. Le premier niveau représente les cinq points de départ
possibles (A, B, C, D, E). Si un point de départ possède un chemin vers une destination, la
liste des destinations possibles est décrite à l’aide d’une liste.
Première tentative – apperçu
- A
-
- E
- B
-
- A
- E
- C
-
- B
- D
-
- A
- B
- E
- E
-
- C
Première tentative – code source
<dl>
<dt>A</dt>
<dd>
<ul>
<li>E</li>
</ul>
</dd>
<dt>B</dt>
<dd>
<ul>
<li>A</li>
<li>E</li>
</ul>
</dd>
<dt>C</dt>
<dd>
<ul>
<li>B</li>
</ul>
</dd>
<dt>D</dt>
<dd>
<ul>
<li>A</li>
<li>B</li>
<li>E</li>
</ul>
</dd>
<dt>E</dt>
<dd>
<ul>
<li>C</li>
</ul>
</dd>
</dl>
Deuxième tentative – code source
<dl>
<dt id="node-A">A</dt>
<dd>
<ul>
<li><a href="#node-E">E</a></li>
</ul>
</dd>
<dt id="node-B">B</dt>
<dd>
<ul>
<li><a href="#node-A">A</a></li>
<li><a href="#node-E">E</a></li>
</ul>
</dd>
<dt id="node-C" class="node">C</dt>
<dd>
<ul>
<li><a href="#node-B">B</a></li>
</ul>
</dd>
<dt id="node-D">D</dt>
<dd>
<ul>
<li><a href="#node-A">A</a></li>
<li><a href="#node-B">B</a></li>
<li><a href="#node-E">E</a></li>
</ul>
</dd>
<dt id="node-E">E</dt>
<dd>
<ul>
<li><a href="#node-C">C</a></li>
</ul>
</dd>
</dl>
Troisième tentative – code source
<dl class="graph oriented">
<dt id="node-A" class="node">A</dt>
<dd>
<ul>
<li>
<a href="#node-E" class="arrow" rel="adjacant">E</a>
</li>
</ul>
</dd>
<dt id="node-B" class="node">B</dt>
<dd>
<ul>
<li>
<a href="#node-A" class="arrow" rel="adjacant">A</a>
</li>
<li>
<a href="#node-E" class="arrow" rel="adjacant" rev="adjacant">E</a>
</li>
</ul>
</dd>
<dt id="node-C" class="node">C</dt>
<dd>
<ul>
<li>
<a href="#node-B" class="arrow" rel="adjacant">B</a>
</li>
</ul>
</dd>
<dt id="node-D" class="node">D</dt>
<dd>
<ul>
<li>
<a href="#node-A" class="arrow" rel="adjacant">A</a>
</li>
<li>
<a href="#node-B" class="arrow" rel="adjacant">B</a>
</li>
<li>
<a href="#node-E" class="arrow" rel="adjacant" rev="adjacant">E</a>
</li>
</ul>
</dd>
<dt id="node-E" class="node">E</dt>
<dd>
<ul>
<li>
<a href="#node-C" class="arrow" rel="adjacant">C</a>
</li>
</ul>
</dd>
</dl>
« Conclusion »
Le débat est ouvert. Quelle représentation est la plus intéressante d’un
point de vue de la convivialité, de l’accessibilité, de la
compréhension, de la sémantique?