NoSql : MongoDB vs RavenDB
Posté par Jimmy dans Laboratoire le 13 décembre 2010
Le but de l’exercice est de faire un choix parmi les technologies de base de données documentaire (Document Database).
Ce qui est évalué
Mes évaluations n’ont rien de scientifique, car beaucoup de blogs ont été écrits pour comparer la performance, la capacité de storage, les transactions, etc. Dans mon cas voici ce que je voulais comparer :
- Facilité d’apprentissage du code C#
- Facilité de gestion de la base de données (outils de gestion ?)
- Documentation disponible et simple à comprendre
La performance n’a pas vraiment d’importance pour moi car je ne fais pas de système avec des millions d’entrées. En plus beaucoup de tests ont été faits sur chacune des bases de données et ils sont toutes très performantes.
Mon contexte
Je développe des applications avec Asp.Net MVC (actuellement 2.0, très bientôt 3.0). Je ne veux pas remplacer les bases de données relationnelles par une base de données documentaire mais je crois que les deux peuvent coexister de façon optimale.
Suite à des recherches internet, trois technologies semblent revenir souvent : MongoDB, CouchDB, RavenDB). RavenDB est fait en .Net donc ça minimise énormément mon inquiétude pour l’utilisation en .Net. De façon général, et pour ne pas utiliser trop de temps à tester, MongoDB et CouchDB sont assez semblable. Il semble que l’intégration en .Net est favorable avec MongoDB donc j’ai seulement testé MongoDB.
MongoDB
J’ai téléchargé la version 1.6.5 pour Windows 32-bit. Le fichier compressé comprend 11 exécutables. Pour mes tests j’ai seulement besoin de « mongod.exe » pour exécuter le serveur et de « mongo.exe » pour faire des requêtes en ligne de commande.
Pour démarrer le serveur avec les options par défaut, et faire les premiers tests, rien de plus simple. Il suffit de créer le répertoire « c:\data\db » et d’exécuter « mongodb.exe » en ligne de commande. Ensuite avec « mongo.exe » j’ai pu faire quelques requêtes. La documentation n’est pas trop compliquée.
Étant un amateur de LINQ je n’ai pas aimé l’utilitaire C# fourni sur le site de MongoDB. Après plusieurs recherches j’ai trouvé NoRM et ce site http://lukencode.com/2010/07/09/getting-started-with-mongodb-and-norm/ qui permet de minimiser le nombre de lignes de code pour faire les requêtes. Beaucoup d’information (beaucoup de blogs) existe sur NoRM ce qui me rassure pour la stabilité. Par contre des changements récents à l’utilitaire fait en sorte certains exemples ne sont pas à jour. (Par exemple la classe « MongoProvider » est maintenant interne).
La connexion à la base de données se fait avec une ligne de code :
_provider = Mongo.Create("db");
Où « db » fait référence à une configuration dans le ficher « .config ». Il est possible de fournir directement la ligne de connexion.
Les requêtes sont d’un format LINQ et la sauvegarde d’objet se fait en une ligne de code.
Pour en faire la gestion, il faut apprendre les lignes de commandes. Ce n’est pas très complexe mais ça demande un peu de lecture et de familiarisation. Mais pour avoir un vue rapide sur les données, l’application MongoVUE créée pour Windows est très efficace.
En général, quand les bons outils sont en place ça fonctionne très bien.
RavenBD
RavenDB est fait en .Net et utilise un format LINQ pour faire les requête en C# donc je n’ai pas eu besoins de faire autre recherche sur internet. Le fichier compressé comprend beaucoup plus de fichiers malgré qu’il y a une séparation claire entre fichiers server, web, client et des exemples.
Pour l’exécution du serveur, beaucoup de fichiers .dll externes sont nécessaires. Ce n’est pas un problème mais avec MongoDB c’était intéressant d’avoir un seul exécutable. Le démarrage du serveur est aussi simple, seulement exécuter le fichier « Raven.Server.exe ». Par défaut il crée le répertoire pour la base de données au même endroit que l’exécutable.
Il suffit d’aller sur « localhost:8080 » pour entrer dans le gestionnaire. Le gestionnaire n’est pas tout à fait stable car même si j’avais des documents dans la base de données, je devais cliquer plusieurs fois sur le lien « documents » pour afficher le contenu de la base de données. Par contre une nouvelle application de gestion est en développement.
La connexion à la base de données se fait en deux temps. Il faut initialiser le « DocumentStore » avec le code suivant (à mettre dans le démarrage de l’application web) :
documentStore = new DocumentStore() { Url = "http://localhost:8080" };
Et ensuite pour ouvrir une connexion :
var session = _documentStore.OpenSession()
Je ne sais pas pourquoi l’initialisation doit se faire mais je n’en suis pas un fan.
Les requête sont avec LINQ donc très intuitive.
Conclusion
Avec NoRM et MongoVUE j’ai préféré la technologie MongoDB à celle de RavenDB.
Pendant l’exécution, avec MongoDB, j’ai pu faire un copier/coller de la base de données pour créer un « backup ». Ce que je ne pouvais pas faire avec RavenDB (certains fichiers étaient barrés). Ça peut être assez pratique si on vent prendre la base de données en production. J’ai même testé la copie de la base de données MongoDB d’un ordinateur 32 bit à un ordinateur 64 bit et ça fonctionne.
J’ai écrit la même série de tests avec MongoDB et RavenDB. Avec RavenDB j’ai constamment la même exception lors d’une suppression. Par contre quand j’exécute le même code à l’aide de points d’arrêt je n’ai pas d’exception.
Même si RavenDB existe depuis un certain temps je considère qu’il n’est pas encore assez mature comparativement MongoDB qui est déjà utilisé dans beaucoup d’application.
Liens d’intérets
Champ texte avec indice (Textbox hint) de façon accessible
Posté par Jimmy dans Accessibilité, Bonnes pratiques le 29 juin 2010
Il est question ici du texte qui est affiché lorsqu’une zone de texte est vide et disparaît lorsque cette zone est sélectionnée ou si elle contient du texte.
Il existe plusieurs solutions sur le web mais la majorité du temps ça consiste à modifier la valeur de la zone de texte. Ceci cause un problème pour les lecteurs d’écran car l’indice ne sera pas lu comme un texte d’aide tel un label html mais plutôt comme la valeur de la zone de texte. En plus ces solutions demandent une gestion supplémentaire de la valeur de la zone de texte lorsque le formulaire est soumit au serveur.
En html5 ce problème sera résolu avec l’attribut placeholder. Voici un exemple avec placeholder.
Par contre voici, pour l’instant, une alternative qui utilise un label html pour créer l’indice sur la zone de texte.
Le fonctionnement
Le principe est simple. Il suffit de déplacer le label html par dessu la zone de texte. Lorsque la zone est sélectionnée l’indice est caché. Quand la zone perd sa sélection et que celle-ci est vide on ré-affiche l’indice.
Puisqu’un clique sur le label sélectionne la zone de texte il n’est pas nécessaire de gérer le clique sur le label.
Le code
Html
<div>
<label for="emailName">Nom</label>
<input type="text" id="emailName" />
</div>
<div>
<label for="emailaddress">Adresse</label>
<input type="text" id="emailaddress" />
</div>
Javascript (jQuery) et Explications
$("label").each(function () {
//Aller chercher le label et la boîte de texte
var lbl = $(this);
var inputText = $("#" + lbl.attr("for"));
//Créer un conteneur "DIV" qui permettra de positionner correctement le label et la zone de texte
var textboxDivWrapper = $("<div></div>");
textboxDivWrapper.css("position", "relative");
textboxDivWrapper.css("display", inputText.css("display"));
inputText.wrap(textboxDivWrapper);
inputText.before(lbl);
lbl.css("position", "absolute");
lbl.css("left", "0");
//Un peu d'esthétisme
lbl.css({ "color": "#888", "padding": "2px 0px 0px 10px" });
//Simuler du texte lors du "mouse-over" sur le label
lbl.css("cursor", "text");
//Utilisé "left: "-9999" au lieu du "hide()" : Afin que les lecteurs d'écran puisse dicter l'indice.
//La méthode "hide()" à pour résultat d'assigné "display: none" ce qui à pour effet
// de cacher l'indice autant pour le visuel que pour les lecteurs d'écran.
// Donc dans le but que l'indice puisse être lu par les lecteurs d'écran
// il faut simplement sortir le label de l'écran.
inputText.focus(function () {
lbl.css("left", "-9999");
});
inputText.blur(function () {
if ($(this).val().length == 0) {
lbl.css("left", "0");
}
});
});
Plugin jQuery
Voici le même code javascript en version plugin jQuery.
(function ($) {
$.fn.labelToHint = function (options) {
var defaults = {
hintCss: { "color": "#888", "padding": "2px 0px 0px 10px" }
};
var options = $.extend(defaults, options);
return this.each(function () {
var lbl = $(this);
var inputText = $("#" + lbl.attr("for"));
var textboxDivWrapper = $("<div></div>");
textboxDivWrapper.css("position", "relative");
textboxDivWrapper.css("display", inputText.css("display"));
inputText.wrap(textboxDivWrapper);
inputText.after(lbl);
lbl.css("position", "absolute");
lbl.css("left", "0");
lbl.css(options.hintCss);
lbl.css("cursor", "text");
inputText.focus(function () { lbl.css("left", -9999); });
inputText.blur(function () {
if ($(this).val().length == 0) {
lbl.css("left", "0");
}
});
});
};
})(jQuery);
Cliquer ici pour voir un exemple.
Conclusion
Vous pouvez faire votre propre code pour le positionnement et l’apparence du libellé. Ce que je voulais démontrer ici est qu’il est possible d’afficher un indice sur un zone de texte sans modifier la valeur du texte.
jQuery : live vs delegate
Posté par Jimmy dans Laboratoire le 27 avril 2010
jQuery est maintenant à la version 1.4.2. Il y a eu plusieurs bonnes améliorations en rapport avec la version 1.3.X. En autre la nouvelle méthode delegate dont la définition est :
Attache une fonction à un ou plusieurs événements pour tous les éléments qui répondent au sélecteur, immédiatement et dans le futur basé sur les spécification de l’élément racine.
Par contre voici la définition de la méthode live : Attache une fonction à un événement pour tous les éléments qui répondent au sélecteur, immédiatement et dans le futur.
Donc quelle est la différence entre live et delegate ?
La méthode live existe depuis la version 1.3 et est très utile lorsqu’il y a du html dynamique. Par exemple:
$(".monLien").live("click", function(){alert("allo");});
Ce qui veut dire : Lorsqu’il y a un clique sur un élément ayant la classe « monLien » alors affiche le message « allo ». Ceci sera fonctionnel même avec du html ajouté dynamiquement.
La méthode delegate est nouveau dans la version 1.4.2 et a une utilité semblable. Par exemple :
$("#monDiv").delegate(".monLien", "click", function(){alert("allo");});
Ce qui veut dire : Dans l’élément dont le id est « monDiv », lorsqu’il y a un clique sur un élément ayant la classe « monLien » alors affiche le message « allo ». Ceci sera fonctionnel même avec du html ajouté dynamiquement dans l’élément « monDiv ».
Si on reprend la définition de l’exemple live ça pourrait aussi être :
Dans l’élément racine du document, lorsqu’il y a un clique sur un élément ayant la classe « monLien » alors affiche le message « allo ». Ceci sera fonctionnel même avec du html ajouté dynamiquement dans la racine.
En réalité, depuis la version 1.4 la méthode delegate est équivalent à la méthode live. La preuve est dans la définition de la méthode delegate du code source de jquery 1.4.2 :
delegate: function( selector, types, data, fn) {return this.live( types, data, fn, selector); }
Depuis 1.4 il est possible de passé un context avec le sélecteur pour l’utilisation du live. Le code
$("#monDiv").delegate(".monLien", "click", function(){alert("allo");});
aura le même résultat que
$(".monLien", $("#monDiv")).live("click", function(){alert("allo");});
Réponse à la question initiale :
La méthode delegate est simplement un manière différente ou plus simple que d’utiliser la méthode live.
Rénovation Agile?
Posté par Jimmy dans Gestion de projets Web le 28 mars 2010
Dernièrement avec l’aide de mon frère, qui est beaucoup plus doué que moi dans la rénovation, nous avons construit une pièce de rangement au sous-sol de ma maison.
Voici les besoins initiaux :
- Ce sera une pièce de 4 pieds par 6 pieds.
- 3 murs devront être construit
- Il y aura une lumière à l’intérieur avec l’interrupteur à l’extérieur, situé à côté de la porte.
- Nous voulons mettre une porte de 32 pouces
- Sur deux murs opposés il y aura 2 grandes tablettes
En étapes voici ce que nous allons faire :
- Monter les divisions
- Faire l’électricité
- Poser les feuilles placoplâtres
- Peinturer
- Poser les tablettes et la porte
Étape 1 – Monter les divisions
Nous faisons les calcules nécessaires pour savoir ce que nous devons acheter pour faire le divisions (bois, clous, etc). Nous achetons le tout, les travaux commencent. Un changement de dernière minute, ce sera une pièce de 5 pieds par 6 pieds finalement. L’espace dans le sous-sol le permet et nous avions prévu du bois supplémentaire donc pas besoin de retourner acheter du bois.
Étape 2 – L’électricité
Un peu plus connaisseur en électricité je m’en occupe seul. Je calcule ce que je dois acheter (fil électrique, boitier, interrupteur). Je vais faire les achats, je pose le tous. La lumière n’est pas exactement où nous le voulions au départ à cause de tuyaux dans le plafond, rien de majeur.
Étape 3 – Poser le placoplâtre
Nous calculons le nombre de feuilles requis, le plâtre et les coins de métal nécessaires. Les achats et la pause se passe très bien, évidemment avec quelques ajustement ici et là.
Étape 4 – Peinture
Nous achetons le nombre de gallons nécessaire selon les nouvelles dimensions de la pièce. Pour ceux qui ne le savent pas, des feuilles de placoplâtre jamais peinturées ça boient énormément.
Étape 5 – Pose de tablette et porte
Une fois la peinture bien sèche nous allons acheter les tablettes, dont la largeur doit maintenant être 5 pieds (moins quelques pouces), avec la quincaillerie nécessaires. Les tablettes sont assez faciles à installer. Nous avons mis deux portes de 16 pouces au lieu d’une porte de 32 pouces, c’est moins encombrant à l’intérieur.
Agile ?
Pour ce petit projet de rénovation j’ai procédé de façon très standard. N’importe qui, moindrement expérimenté en construction, aurait fait les mêmes étapes. Pourtant c’est très agile. Je me suis pris de façon itérative, je me suis ajusté au moment venu. J’avais un backlog, j’ai 5 sprint log.
Dans une gestion cascade j’aurais tout calculer au début (bois, feuille de placoplâtre, électricité, peinture, porte, …), ensuite j’aurais tout acheté en même temps, j’aurais tout couper selon mes mesures, j’aurais assemblé et j’aurais eu plein de problème.
Pour des rénovation il semble évident qu’il faut procéder de façon agile, ce qui est beaucoup moins évident pour le développement de logiciel. Un jour l’agilité pour le développement de logiciel sera chose aquis comme ce l’est aujourd’hui pour la rénovation.
Google Closure Compiler
Posté par Jimmy dans Laboratoire le 12 janvier 2010
Dernièrement, Google a lancé officiellement Google Closure, une gamme d’outils pour le javascript. Il y a trois volets dans Google Closure : Google Closure, Compiler, Google Closure, Library et Google Closure, Templates.
Closure Templates offre des modèles de projets pour programmer des applications en java. Du moins, c’est ce que j’en comprends. Puisque je travaille en .Net, je n’ai pas regardé cet aspect plus en détail.
Closure Library, comme le dit le nom, est un cadre d’application pour le javascript. Mais pour l’instant je préfère toujours jQuery.
Par contre, Closure Compiler est assez impressionnant, voici quelques explications.
Premièrement, j’aime bien les différentes possibilités d’utilisation du compilateur :
- Google Closure Compiler, En ligne sur le site officiel
- Google Closure Compiler, Directement dans Firefox avec Firebug
- Google Closure Compiler, Possibilité de créer son propre outil
Il y a trois modes de compilation pour Google Closure Compiler :
- Retrait des espaces blancs (Whitespace only)
- Renommage des fonctions et variables (Simple)
- Avancé
C’est de ce dernier que je parlerai car c’est ce qui est révolutionnaire. La compilation en mode avancée cherche à optimiser le javascript.
Exemple de base
Code initial
function printText(txt)
{
alert("text : " + txt);
}
printText("aaa");
Code compilé
alert("text : aaa");
Explication
Puisque la méthode est simple, le compilateur élimine la déclaration de la fonction dans le but d’appeler directement son exécution. Un compilateur qui fait seulement renommer les fonctions aurait laissé la fonction en place ce qui aurait généré plus de texte.
Exemple légèrement plus complexe
Code initial
function printText(txt)
{
if (txt == "")
{
alert("rien");
}
else
{
alert(txt);
}
}
printText("");
printText("le texte");
Code compilé
alert("rien");alert("le texte");
Explication
Le compilateur ne fait pas seulement extraire le corps de la méthode, en fait il est capable d’interpréter le résultat dans le but de fournir le code optimal.
Exemple même complexité, plus de texte
Code initial
function printText(txt)
{
if (txt == "")
{
alert("Le texte envoyé à cette fonction est vide");
}
else
{
alert ("Voici votre texte pour cette fonction : " + txt);
}
}
printText("");
printText("le texte");
Code compilé
function a(b){b==""?alert("Le texte envoy\u00e9 \u00e0 cette m\u00e9thode est vide"):alert("Voici votre texte pour cette fonction : "+b)}a("");a("le texte");
Explication
Ici, c’est la même logique que l’exemple précédent par contre dû à la grosseur des chaînes de caractères le compilateur à laisser la méthode en place. Donc, l’élimination de la déclaration de la méthode ne se fait pas systématiquement, il y a une comparaison afin de savoir si oui ou non c’est optimal de retirer la fonction.
Attention
À moins que tout le javascript soit dans le même fichier il se peut que le code compilé ne fonctionne plus. Il est fortement suggéré de lire la documentation de la compilation avancée.
Malgré ça, le mode avancé de Google Compiler est le premier en son genre et je crois que ça deviendra un incontournable pour ceux qui veulent optimiser au maximum le javascript. Il ne serait pas étonnant que d’autres grands joueurs dans le domaine – YUI (Yahoo! User Interface Library) par exemple – offrent bientôt un outil similaire.
La détection de l’utilisation de matériel d’adaptation : discrimination ou simple statistique?
Posté par Samuel Sirois dans Accessibilité le 24 novembre 2009
Les périphériques de sortie adaptés (comme les lecteurs d’écrans) et les périphériques d’entrée adaptés (comme les pointeurs de souris dirigés par le mouvement de la tête) n’étant pas des agents-utilisateurs du Web, ils n’apparaissent pas à dans l’entête User-Agent du protocole HTTP. Serait-il souhaitable que ces périphériques altèrent l’entête du protocole HTTP en s’ajoutant, par exemple, en tant qu’agent utilisateur (User-Agent ne serait évidemment pas le bon endroit puisqu’on parle ici de périphériques de sortie et non d’agents utilisateurs)?
Les statistiques
Les statistiques de fréquentation d’un site Web sont très importantes aux différents paliers organisationnels d’une organisation.
Ces statistiques permettent au département des communications de rédiger des textes mieux adaptés à la culture des visiteurs, et aux designers et ergonomes d’adapter les outils de navigations, le plan de site et même les maquettes du site Web en analysant le temps passé sur différentes sections du site et les clics de souris. Ces statistiques permettent également aux stratèges Web de maximiser le retour sur investissement (RSI) d’un site Web.
Les statistiques recueillies ont toutes une chose en commun : l’anonymat. Bien entendu, l’adresse IP permet de connaître l’emplacement de la connexion Internet utilisée de façon assez précise, mais il n’est pas possible de connaître l’âge, le sexe ou si le visiteur porte des lunettes afin d’être en mesure de lire les petits caractères inscrits sur son écran.
L’accès à l’information sans discrimination : un droit!
Bien qu’il n’y ait encore aucun précédent en la matière au Canada, il n’y a qu’un pas à franchir pour qu’une personne handicapée évoque la Charte des Droits et Libertés pour illustrer le caractère discriminatoire d’un site Web non accessible.
AccessibilitéWeb, 29 septembre 2008 — http://federales-2008.accessibiliteweb.com/
En effet, l’ONU adoptait en décembre 2006 la Convention relative aux droits des personnes handicapées qui prévoit le droit à l’information accessible (voir article 9 de la Convention relative aux droits des personnes handicapées).
Si, de toutes façons tout site Web doit être accessible, pourquoi tenter d’obtenir des métriques qui permettraient de calculer le RSI d’une refonte accessible d’un site Web? Qu’une seule ou que des milliers de personnes dépendantes de technologies d’adaptation visitent un site Web quotidiennement, l’accès à l’information sans discrimination est un droit; il est inutile de séparer en deux groupes statistiques les visiteurs en se basant sur l’utilisation d’une technologie d’adaptation.
Pourquoi détecter l’utilisation d’une technologie d’adaptation?
La détection de l’utilisation d’une technologie d’adaptation pourrait servir l’accessibilité d’un site Web en facilitant l’identification de problématiques d’accessibilité sur une section, une page ou un passage diffusé sur le site Web. Si la moyenne du temps de consultation d’une page est de quatre minutes, mais que les visiteurs utilisant une technologie d’adaptation ont une moyenne de consultation d’au plus quelques secondes pour cette même page : un webmestre pourrait auditer cette page afin de s’assurer qu’il n’y a pas une grossière erreur d’intégration qui rendrait le contenu de la page inaccessible.
Une question d’éthique
Nous l’avons vu, le fait de pouvoir détecter l’utilisation d’une technologie d’adaptation comporte ses inconvénients :
- Contrevient au droit à la navigation anonyme – semi anonyme;
- Potentielle discrimination sur la base d’une déficience ou d’un handicap;
- Mauvais investissement de ressources humaines et matérielles lors de l’analyse statistique de cette métrique puisqu’il existe un droit d’accès à l’information pour les personnes handicapées;
- Tous les champs de déficiences ne seraient, de toutes façons, pas pris en comptes – pensons aux personnes avec une déficience intellectuelle et à celles vivant avec un problème de santé mentale qui n’utilisent pas de périphériques d’adaptation;
Nous avons également vu que des avantages existent :
- Obtention de statistiques au service de l’accessibilité;
- Facilitations de la détection d’anomalies;
- Réaction plus rapide du webmestre afin de corriger les problèmes d’accessibilités spontanés;
La détection de l’utilisation de matériel d’adaptation, discrimination ou simple statistique? La question reste ouverte et vos commentaires sont les bienvenus!
Ma première impression de Asp.Net MVC
Posté par Jimmy dans Laboratoire le 2 juillet 2009
En premier lieu, ce cadre d’application (framework) paraissait contraignant. Je croyais que le nom et les paramètres des méthodes devaient suivre un patron bien particulier. Et le tout semblait compliqué… Je me suis complètement gouré, c’est très souple et facile à apprendre. Voici un peu plus d’explications.
Un peu d’histoire
L’architecture MVC (Modèle/Vue/Contrôleur) existe depuis des années dans le domaine de logiciel. Le modèle (M) représente les données, les entités, mais aussi la logique d’affaires. La vue (V) ou les vues sont les interfaces utilisateurs qui servent uniquement à afficher de l’information ou la saisir. Le but du contrôleur (C) est de faire la communication entre le modèle et les vues.
Il était impossible (ou très peu intuitif) d’appliquer l’architecture MVC dans un projet Asp.Net standard, c’est pourquoi le framework MVC a été créé. Mais voici, quant à moi, les vrais avantages.
Revenir à la base du développement Web
Asp.Net voulait que le programmeur développe des interfaces un peu comme s’il développait une application Windows. L’idée était bonne, mais ce n’est pas du tout le même contexte. Le travail est bien fait pour abstraire la communication client/serveur et cacher le HTML du développeur. Par contre, cette abstraction impose une surcharge de HTML inutile au client et une communication client/serveur non optimale. Le framework MVC permet au développeur d’avoir plein contrôle du HTML donc permet d’avoir une application web mieux conçue selon les standards du web.
Adieu au viewstate
Il n’y a plus de viewstate dans le framework MVC. Il faut revenir au bon vieux Request.Form["monTextBox"]. Est-ce vraiment plus compliqué que de faire monTextBox.Text? Pas vraiment et en plus, ça donne plus de flexibilité au développeur s’il utilise d’autres contrôles, par exemple des cases à cocher ou des boutons radio. En plus ceux qui n’aiment vraiment pas faire le Request.Form il existe plusieurs méthodes permettant de faciliter l’extraction des données provenant de la requête client.
Vive le retour du GET!
Il n’y a plus de viewstate, mais il n’y a plus de contrôle GridView, LinkButton, TextBox, etc. Donc il faut faire la communication client/serveur soit même. Tant qu’à le faire aussi bien le faire correctement. Il n’est pas difficile de construire un tableau avec pagination et ordonnancement. La différence c’est que chaque clic sera une requête GET au lieu d’un POST comme le fait le GridView.
Facilite le javascript
Pour ceux qui ont codé du javascript en utilisant les contrôles Asp.Net, vous serez heureux d’apprendre qu’il n’y a plus d’id généré automatiquement. Le développeur à 100 % contrôle du HTML. Donc, vous pouvez mettre la valeur que vous désirez au id ou au name et Asp.Net ne le changera pas. Ceci facilite grandement le javascript.
REST
Au départ c’est ce qui me faisait le plus peur, mais après avoir lu le tutoriel j’ai bien aimé le système de routing. En plus, après quelques tests, j’ai pu faire une petite application qui respecte REST. Avec le framework MVC les URL ne pointent pas sur des fichiers physiques du site web, mais plutôt vers une méthode. Ce qui donne beaucoup plus de flexibilité, et de contrôle, avec les URL de votre application Web.
Possibilité de retourner du HTML partiel
Autre avantage intéressant, on peut retourner au client ce que l’on veut. C’est à dire pas besoin de retourner une page HTML complète. Ceci facilite beaucoup l’AJAX. Par exemple, j’ai pu faire sans problème un simili Gridview dont les liens pour le changement de page et l’ordonnancement rafraichissaient le contenu en AJAX.
Conclusion
Au départ, je croyais que même s’il y a les avantages de performance et de contrôle du HTML, il serait quand même plus rapide de coder des formulaires avec le Asp.Net standard. Après plusieurs tests j’ai découvert que c’était faux. Pour ma part je trouve aussi rapide ou même plus rapide coder listes et formulaires (ajouter, modification, suppression) avec MVC plutôt qu’avec Asp.Net.
Je ne sais pas si je l’ai assez dit, mais avoir plein contrôle du texte retourné au client c’est vraiment formidable. J’espère que les prochains projets me permettront de travailler avec le framework MVC et améliorer mon développement d’application web.
Liens d’intérets
yuml.me
Posté par Jimmy dans Laboratoire le 17 juin 2009
Un ami m’a fait découvrir un outil vraiment intéressant sur le web : yuml.me. Je devais le partager.
Ça permet de générer un diagramme UML en temps réel sur internet. Ce qui m’intéresse c’est autant l’outil en tant que tel que la manière dont c’est fait. Il suffit d’écrire les balises du schéma dans le url et le serveur retourne une image. Le script en très simple, en peu de temps j’ai pu faire un test avec plusieurs objets :
Mais en fait ce que j’adore c’est que c’est un excellent exemple d’un service Web qui respect la nomenclature REST :
- url simple et descriptif
- utilisation du
GET - Un bon service web (pas besoins de l’extension .asmx pour être un
web service)
L’auteur de yuml.me travaille sur une version améliorée de cet outil qui devrait être disponible dans les mois à venir.
Graphes, une représentation HTML
Posté par Samuel Sirois dans Laboratoire le 11 juin 2009
Mise en contexte
Une simple question reçue par courriel de la part de Jimmy s’est finalement transportée sur le Web : support plus intéressant afin de tester différentes hypothèses de représentations.
- Jimmy :
-
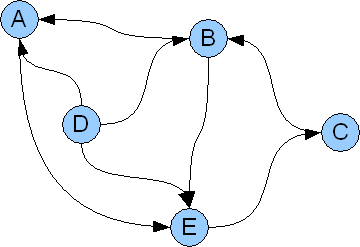
Comment représenter un graphe en HTML?
- Samuel :
-
Intuitivement, je dirais qu’en HTML 4.01, la méthode pour représenter ce genre d’entité serait l’image. Par contre, pour des raisons d’accessibilité, quelques éléments clefs doivent être pris en considération.
L’attribut
altne nous permettrait pas de fournir un équivalent satisfaisant puisqu’il est préférable de conserver la chaîne de caractères de l’attributaltà une longueur d’environ 150 caractères.Il serait donc nécessaire de combiner l’attribut
longdescà l’attributalt. L’attributlongdescpossède une URL où trouver du contenu alternatif et accessible.Il ne serait probablement pas facile de se faire une représentation mentale d’un graphe à partir d’un texte descriptif continu.
- Jimmy :
-
La question reste donc toujours valide. Comment représenter un graphe en HTML?
Définitions
- Arc
- Relation établie entre deux nœuds dans un graphe, et qui prend la forme d’un trait reliant ces nœuds.
- Graphe
- Représentation visuelle d’une relation binaire, constituée d’un ensemble de nœuds reliés entre eux par des arcs.
- Nœud adjacent
- Nœud qui est directement relié à un autre par un arc.
- Nœud, Sommet
- Paire de coordonnées construisant une primitive géométrique.
Hypothèses de représentations
Voici une liste de nos hypothèses de travail qui seront testées dans cet article :
-
Graphe représenté à l’aide de la balise<img>
-
Graphe représenté à l’aide de la balise<table>
-
Graphe représenté à l’aide de la balise<dl>
Graphe représenté à l’aide de la balise <img>

Visualiser le fichier de description exhaustive lié à l’image par l’attribut <longdesc>.
Graphe représenté à l’aide de la balise <table>
| Point de départ | Point d’arrivée | ||||
|---|---|---|---|---|---|
| A | B | C | D | E | |
| A |

|

|

|

|

|
| B |

|

|

|

|

|
| C |

|

|

|

|

|
| D |

|

|

|

|

|
| E |

|

|

|

|

|
Graphe représenté à l’aide de la balise <dl>
Listes imbriquées à deux niveaux. Le premier niveau représente les cinq points de départ
possibles (A, B, C, D, E). Si un point de départ possède un chemin vers une destination, la
liste des destinations possibles est décrite à l’aide d’une liste.
Première tentative – apperçu
- A
-
- E
- B
-
- A
- E
- C
-
- B
- D
-
- A
- B
- E
- E
-
- C
Première tentative – code source
<dl>
<dt>A</dt>
<dd>
<ul>
<li>E</li>
</ul>
</dd>
<dt>B</dt>
<dd>
<ul>
<li>A</li>
<li>E</li>
</ul>
</dd>
<dt>C</dt>
<dd>
<ul>
<li>B</li>
</ul>
</dd>
<dt>D</dt>
<dd>
<ul>
<li>A</li>
<li>B</li>
<li>E</li>
</ul>
</dd>
<dt>E</dt>
<dd>
<ul>
<li>C</li>
</ul>
</dd>
</dl>
Deuxième tentative – code source
<dl>
<dt id="node-A">A</dt>
<dd>
<ul>
<li><a href="#node-E">E</a></li>
</ul>
</dd>
<dt id="node-B">B</dt>
<dd>
<ul>
<li><a href="#node-A">A</a></li>
<li><a href="#node-E">E</a></li>
</ul>
</dd>
<dt id="node-C" class="node">C</dt>
<dd>
<ul>
<li><a href="#node-B">B</a></li>
</ul>
</dd>
<dt id="node-D">D</dt>
<dd>
<ul>
<li><a href="#node-A">A</a></li>
<li><a href="#node-B">B</a></li>
<li><a href="#node-E">E</a></li>
</ul>
</dd>
<dt id="node-E">E</dt>
<dd>
<ul>
<li><a href="#node-C">C</a></li>
</ul>
</dd>
</dl>
Troisième tentative – code source
<dl class="graph oriented">
<dt id="node-A" class="node">A</dt>
<dd>
<ul>
<li>
<a href="#node-E" class="arrow" rel="adjacant">E</a>
</li>
</ul>
</dd>
<dt id="node-B" class="node">B</dt>
<dd>
<ul>
<li>
<a href="#node-A" class="arrow" rel="adjacant">A</a>
</li>
<li>
<a href="#node-E" class="arrow" rel="adjacant" rev="adjacant">E</a>
</li>
</ul>
</dd>
<dt id="node-C" class="node">C</dt>
<dd>
<ul>
<li>
<a href="#node-B" class="arrow" rel="adjacant">B</a>
</li>
</ul>
</dd>
<dt id="node-D" class="node">D</dt>
<dd>
<ul>
<li>
<a href="#node-A" class="arrow" rel="adjacant">A</a>
</li>
<li>
<a href="#node-B" class="arrow" rel="adjacant">B</a>
</li>
<li>
<a href="#node-E" class="arrow" rel="adjacant" rev="adjacant">E</a>
</li>
</ul>
</dd>
<dt id="node-E" class="node">E</dt>
<dd>
<ul>
<li>
<a href="#node-C" class="arrow" rel="adjacant">C</a>
</li>
</ul>
</dd>
</dl>
« Conclusion »
Le débat est ouvert. Quelle représentation est la plus intéressante d’un
point de vue de la convivialité, de l’accessibilité, de la
compréhension, de la sémantique?
Liens d’intérets
Ajax à son plus simple avec Asp.Net
Posté par Jimmy dans Bonnes pratiques le 12 mai 2009
Asp.Net contient plusieurs contrôles permettant de faire du Ajax. Je ne les ai pas testés, mais j’aime bien connaître et contrôler ce qui se passe en arrière plan. C’est pourquoi j’ai décidé d’étudier comment faire du Ajax et de me faire quelques outils pour avoir plein contrôle de la communication client-serveur en Ajax.
Côté serveur
En réalité, côté serveur, il n’y a pas de différence entre une requête normale ou une requête Ajax. Ce qui est important c’est d’avoir le contrôle du texte qui sera retourné au client. Ma première idée était de créer une page aspx et de surcharger la méthode Render. Dans cette méthode il suffit de faire Response.Write("le texte de retour"); et de ne pas appeler base.Render();. Ça fonctionne, mais ce n’est pas très élégant.
Une meilleure méthode est d’utiliser un httpHandler. Pour en savoir plus sur les httpHandler, voici quelques articles intéressants.
Rien ne sert d’expliquer comment faire fonctionner un httpHandler, car ces articles le font très bien. Par contre, je vais démontrer comment l’utiliser pour répondre facilement à une requête Ajax.
Voici, un peu simplifié, ce que fait la méthode ExecuteRequest.
string[] arrPath = context.Request.Path.Split('/');
string pageMethod = Path.
GetFileNameWithoutExtension(arrPath[arrPath.Length - 1]);
string className = "ExempleAjax.Ajax." + pageMethod;
IAjaxRequest pageRequest = (IAjaxRequest)System.Reflection.
Assembly.GetExecutingAssembly().CreateInstance(className, true);
pageRequest.ExecuteRequest(context);
La méthode extrait la partie de l’URL qui sera, en réalité, le nom de la classe à instancier. Cette classe hérite d’une interface qui contient une seule méthode : ExecuteRequest. Son utilité est de prendre en charge la requête, aller chercher l’information nécessaire et retourner le texte qui sera interprété en Javascript par le client.
De cette façon si on veut créer une nouvelle méthode Ajax il suffit d’ajouter une nouvelle classe et d’implémenter l’interface IAjaxRequest.
Côté client
Il est possible de tester la méthode simplement en inscrivant l’URL dans un fureteur. Pour l’utiliser, voici quelques sites qui expliquent comment faire du Ajax.
Par contre, j’aime bien concevoir des outils pour rendre efficace le développement. Donc voici une classe en Javascript qui aidera à faire du Ajax : AjaxHelper.js
Pour l’utiliser, il suffit d’instancier la classe pour ensuite définir les méthodes :
var ah = new AjaxHelper();
ah.OnAjaxRequestComplet = function(txt) {alert(txt);};
ah.StartRequestProcessGET("/HelloWorld.ajax", null);
Voici l’exemple Hello world complet fait avec Visual Studio 2008 : ExempleAjax.zip